HTML5 Upwork (oDesk) TEST ANSWERS 2022
Ans: a. optgroup
Question:
Which of the following is the best method to detect HTML5 Canvas support in web browsers?
Answers:
!!window.HTMLCanvasElement
Question:
Assuming that some text needs to be written on an HTML5 canvas, select a replacement for the commented line below: <canvas id="e" width="200" height="200"></canvas> <script> var canvas = document.getElementById("e"); //insert code here context.fillStyle = "blue"; context.font = "bold 16px Arial"; context.fillText("Zibri", 100, 100); </script>
Answers:
var context = canvas.getContext("2d");
Question:
Which event is fired when an element loses its focus in an HTML5 document?
Answers:
onblur
Question:
Which of the following examples contain invalid implementations of the ampersand character in HTML5?
Answers:
foo &0; bar
Question:
Which of the following is the correct way to store an object in a localStorage?
Answers:
localStorage.setItem('testObject', JSON.stringify(testObject))
Question:
Which of the following shows correct use of client-side data validation in HTML5, on username and password fields in particular?
Answers:
<input name="username" required /> <input name="pass" type="password" required/>
Question:
Which of the following will detect when an HTML5 video has finished playing?
Answers:
var video = document.getElementsByTagName('video')[0]; video.onended = function(e) { }
Question:
Which of the following is the best method to store an array in localStorage?
Answers:
var names = []; names[0] = prompt("New member name?"); localStorage["names"] = JSON.stringify(names); var storedNames = JSON.parse(localStorage["names"]);
Question:
The following link is placed on an HTML webpage: <a href="http://msdn.com/" target="_blank"> MSDN </a> What can be inferred from it?
Answers:
It will open the site msdn.com in a new window.
Question:
In HTML5, which of the following is not a valid value for the type attribute when used with the <command> tag shown below? <command type="?">Click Me!</command>
Answers:
button
Question:
Which of the following are the valid values of the <a> element's target attribute in HTML5?
Answers:
"_blank" or "_self" or "_top"
Question:
Which of the following will restrict an input element to accept only numerical values in a text field?
Answers:
<input type="text" pattern="[0-9]*" />
Question:
Consider the following JavaScript code: var c=document.getElementById("myCanvas"); var ctx=c.getContext("2d"); var img=document.getElementById("img"); Which method will correctly draw an image in the x=10, y=10 position?
Answers:
ctx.drawImage(img,10,10);
Question:
Once an application is offline, it remains cached until the following happens (select all that apply):
Answers:
The manifest file is modified.
Question:
True or False: HTML5 Canvas can be used to create images.
Answers:
True
Question:
What is the internal/wire format of input type="date" in HTML5?
Answers:
YYYY-MM-DD
Question:
Which of the following is a possible way to get fullscreen video played from the browser using HTML5?
Answers:
<video height="100%" width="100%">
Question:
Which of the following video file formats are currently supported by the <video> element of HTML5?
Answers:
MPEG 4 and Ogg
Question:
Which method of HTMLCanvasElement is used to represent image of Canvas Element?
Answers:
toDataURL()
Question:
You want to create a link for your website allowing users to email the webmaster. How will you implement this if the webmaster's email address is webmaster@xcompany.com?
Answers:
<a href="mailto:webmaster@xcompany.com">webmaster</a>
Question:
What is the limit to the length of HTML attributes?
Answers:
There is no limit.
Question:
Which of the following is the correct way to store an object in localStorage? var obj = { 'one': 1, 'two': 2, 'three': 3 };
Answers:
localStorage.setItem('obj', JSON.stringify(obj));
Question:
Which of the following are valid ways to associate custom data with an HTML5 element?
Answers:
<tr class="foo" data-id-type="4">
Question:
Which of the following statements are correct with regard to the <hr> and <br> elements of HTML5?
Answers:
The <hr> element is used to insert the horizontal line within the document and the <br> element is used to insert a single line break.
Question:
Which of the following video tag attributes are invalid in HTML5?
Answers:
Pause
Question:
When does the ondragleave mouse event get fired in HTML5?
Answers:
It gets fired when an element leaves a valid drop target.
Question:
Which of the following is the correct way to check browser support for WebSocket?
Answers:
console.log(window.WebSocket ? 'supported' : 'not supported');
Question:
Which of the following HTML5 features is capable of taking a screenshot of a web page?
Answers:
Canvas
Question:
You are writing the code for an HTML form and you want the browser to retain the form's input values. That is, if a user submits the form and presses the browser's back button, the fully populated form is displayed instead of a blank form. Which of the following HTML 5 attributes will you use?
Answers:
Autocomplete
Question:
How can audio files be played in HTML5? var sound = new Audio("file.wav");
Answers:
sound.play();
Question:
Which of the following code is used to prevent Webkit spin buttons from appearing on web pages?
Answers:
input[type=number]::-webkit-inner-spin-button, input[type=number]::-webkit-outer-spin-button { -webkit-appearance: none; margin: 0; }
Question:
Which media event will be fired when a media resource element suddenly becomes empty?
Answers:
onemptied
Question:
Consider the following items of a <select> list: <option value="89">Item 1</option> <option value="90">Item 2</option> Which of the following values would be passed on by clicking the submit button on selecting Item 2 from the list?
Answers:
90
Question:
Which is the standard method for clearing a canvas?
Answers:
context.clearRect ( x , y , w , h );
Question:
Which of the following methods can be used to estimate page load times?
Answers:
Using the Navigation Timing JavaScript API.
Question:
What is the role of the <dfn> element in HTML5?
Answers:
It is used to define a definition term.
Question:
What is the difference between Server-Sent Events (SSEs) and WebSockets in HTML5?
Answers:
WebSockets can perform bi-directional (client-server and vice versa) data transfers, while SSEs can only push data to the client/browser.
Question:
What does P2P streaming mean when web applications establish a P2P HTTP connection using HTML?
Answers:
It means that streaming of a voice/video frame is direct, without using any server between them.
Question:
Which of the following statements regarding WebSockets is true?
Answers:
All of the abvoe
Question:
Which HTML5 doctype declarations are correct?
Answers:
<!DOCTYPE html>
Question:
The following are valid use cases of client file/directory access in HTML5, except:
Answers:
Use of the HTML5 File API
Question:
How does a button created by the <button> tag differ from the one created by an <input> tag?
Answers:
A button tag can include images as well.
Question:
Which of the following <link> attributes are not supported in HTML5?
Answers:
"rev" or "charset"
Question:
Which of the following is the correct way to display a PDF file in the browser?
Answers:
<object type="application/pdf" data="filename.pdf" width="100%" height="100%"/>
Question:
True or false: JavaScript objects can be stored directly into localStorage.
Answers:
False
Question:
Which media event is triggered when there is an error in fetching media data in HTML5?
Answers:
onstalled
Question:
Which of the following are sample use cases for HTML5 web workers?
Answers:
All of these.
Question:
Which of the following is the correct way to play an audio file in HTML5?
Answers:
<audio controls> <source src="file.ogg" type="audio/ogg"> <source src="file.mp3" type="audio/mpeg"> </audio>
Question:
Once an application is offline, it remains cached until the following happens (select all that apply):
Answers:
The manifest file is modified. or The user clears their browser's data storage for the site.
Question:
Can we store JavaScript Objects directly into localStorage ?
Answers:
NO
Question:
Which of the following attributes gets hidden when the user clicks on the element that it modifies? (Eg. hint text inside the fields of web forms)
Answers:
placeholder
Question:
What is the purpose of the <q> element in HTML5?
Answers:
It is used to define the start of a short quotation
Question:
Which of the following is the correct way to play an audio file in HTML5?
Answers:
21 u <audio controls> <source src="file.ogg" type="audio/ogg"> <source src="file.mp3" type="audio/mpeg"> </audio>
Question:
Which of the following are true about the ARIA role attribute in HTML5?
Answers:
The attribute must have a value that is a set of space-separated tokens representing the various WAI-ARIA roles that the element belongs to.
Question:
Which following are valid default values for the <input type="date"> HTML5 element?
Answers:
2013-05-30
Question:
Which of the following is not a valid attribute for the <video> element in HTML5?
Answers:
disabled
Question:
Which of the following is not a valid syntax for the <link> element in HTML5?
Answers:
<link rev="stylesheet" href="abc.css" type="text/css" target="_parent">
Question:
How can an HTML5 canvas size be changed so that it fits the entire window?
Answers:
<script type="text/javascript"> function resize_canvas(){ canvas = document.getElementById("canvas"); if (canvas.width < window.innerWidth) { canvas.width = window.innerWidth; } if (canvas.height < window.innerHeight) { canvas.height = window.innerHeight; } } </script>
1.
Which of the following
is NOT a valid value for the < iframe > sandbox attribute in HTML 5.0?
Options:
A. url
B. allow-scripts
C. allow-same-origin
D. allow-forms
Options:
A. url
B. allow-scripts
C. allow-same-origin
D. allow-forms
2.
What is the output
when you use the HTML 5.0 code snippet shown below?
< body onload=”alert(this)” >
Options:
A. It will alert saying “[object HTMLBodyElement]” when the document is loaded.
B. It will alert saying “[object Window]” when the document is loaded.
C. It will alert saying “[this]” when the document is loaded.
D. The alert message is not properly defined in the body element and an error will be generated when the document is loaded.
< body onload=”alert(this)” >
Options:
A. It will alert saying “[object HTMLBodyElement]” when the document is loaded.
B. It will alert saying “[object Window]” when the document is loaded.
C. It will alert saying “[this]” when the document is loaded.
D. The alert message is not properly defined in the body element and an error will be generated when the document is loaded.
3.
How does a button
created by the < button > tag differ from the one created by an <
input > tag?
Options:
A. An input tag button can be a reset button too.
B. A button tag button can be a reset button too.
C. An input tag button can include images as well.
D. A button tag can include images as well.
Options:
A. An input tag button can be a reset button too.
B. A button tag button can be a reset button too.
C. An input tag button can include images as well.
D. A button tag can include images as well.
4.
How will you change
the value of the cookies and items in the Storage objects of the localStorage
attributes in HTML 5.0?
Options:
A. By invoking the window.dialogArguments() API method.
B. By invoking the window. navigator.yieldForStorageUpdates() API method.
C. By invoking the window.navigator.appName API method.
Options:
A. By invoking the window.dialogArguments() API method.
B. By invoking the window. navigator.yieldForStorageUpdates() API method.
C. By invoking the window.navigator.appName API method.
5.
What is the default
background color for the canvas element in HTML 5.0?
Options:
A. Black
B. White
Options:
A. Black
B. White
C. Transparent
D. Gray
D. Gray
6. Which
of the following values would be passed on by clicking the submit button on
selecting Item 2 from the list?
A. 89
B. 90
C. Item 1
D. Item 2
A. 89
B. 90
C. Item 1
D. Item 2
7.
Which of the following
statements is correct if you allow the user to select only one radio button
from a group of radio buttons?
Options:
A. The name of the input tag must be the same for all the radio buttons.
B. The value of the input tag must be the same for all the radio buttons.
C. The display text of the input tag must be the same for all the radio buttons.
D. All the radio buttons must be added to the same group using thetag.
Options:
A. The name of the input tag must be the same for all the radio buttons.
B. The value of the input tag must be the same for all the radio buttons.
C. The display text of the input tag must be the same for all the radio buttons.
D. All the radio buttons must be added to the same group using thetag.
8.
When is the window
onstorage event triggered in the HTML document?
Options:
A. It is triggered when the window is resized.
B. It is triggered when a document loads.
C. It is triggered when a document performs an undo function.
D. It is triggered when the window becomes visible.
Options:
A. It is triggered when the window is resized.
B. It is triggered when a document loads.
C. It is triggered when a document performs an undo function.
D. It is triggered when the window becomes visible.
9.
Which of the following
video file formats are currently supported by the < video > element of
HTML 5.0?
Options:
A. CCTV
B. MPEG 4
C. Ogg
D. 3GPP
Options:
A. CCTV
B. MPEG 4
C. Ogg
D. 3GPP
10.
Which of the following
< iframe > attributes are NOT supported in HTML 5.0?
Options:
A. height
B. marginheight
C. sandbox
D. scrolling
Options:
A. height
B. marginheight
C. sandbox
D. scrolling
11.
What is the function
of the history traversal task source in HTML 5.0?
Options:
A. It is used for features that react to user interaction, for example, keyboard or mouse input.
B. It is used for features that react to DOM manipulations, for example, the things that happen asynchronously when an element is inserted in the document.
C. It is used to queue calls to history.back() and similar APIs.
D. All of the above.
Options:
A. It is used for features that react to user interaction, for example, keyboard or mouse input.
B. It is used for features that react to DOM manipulations, for example, the things that happen asynchronously when an element is inserted in the document.
C. It is used to queue calls to history.back() and similar APIs.
D. All of the above.
12. A
computer programming book has to go online. Which of the following tags is
ideal for displaying the program snippets?
Options:
A. < emp >
B. < code >
C. < dfn >
D. < cite >
Options:
A. < emp >
B. < code >
C. < dfn >
D. < cite >
13.
Which of the following
are valid HTML 5.0 elements?
Options:
A. < canvas >
B. < summary >
C. < aside >
D. < video >
E. All are correct
Options:
A. < canvas >
B. < summary >
C. < aside >
D. < video >
E. All are correct
14.
What does the icon
attribute of the HTML 5.0 command tag define?
< command icon=”?” >Click Me!< /command >
Options:
A. It is used to define the url of an image to display as the command.
B. It is used to define the name of the radiogroup this command belongs to.
< command icon=”?” >Click Me!< /command >
Options:
A. It is used to define the url of an image to display as the command.
B. It is used to define the name of the radiogroup this command belongs to.
15.
How will you return a
reference to the parent of the current window or subframe in an HTML 5.0 web
application?
Options:
A. window.top
B. window.parent
C. window.frameElement
D. None of the above
Options:
A. window.top
B. window.parent
C. window.frameElement
D. None of the above
16.
Which of the following
are valid mouse events in HTML 5.0?
Options:
A. ondblclick
B. ondragstart
C. ondragenter
D. onscroll
E. ondrop
F. All are correct
Options:
A. ondblclick
B. ondragstart
C. ondragenter
D. onscroll
E. ondrop
F. All are correct
17.
Which of the following
is NOT a valid attribute for the < link > element in HTML 5.0?
Options:
A. hreflang
B. rel
C. http-equiv
D. media
Options:
A. hreflang
B. rel
C. http-equiv
D. media
18.
Which media event is
triggered when there is an error in fetching media data in HTML 5.0?
Options:
A. onstalled
B. onwaiting
C. onsuspend
D. oninvalid
Options:
A. onstalled
B. onwaiting
C. onsuspend
D. oninvalid
19.
Which of the following
is NOT a valid syntax for the < h1 > element in HTML 5.0?
Options:
A. < h1 > This is header 1< /h1 >
B. < h1 align=”center” > This is header 1< /h1 >
C. < h1 onClick=”dothis(‘sc1′)” >This is header < /h1 >
D. < h1 style=”cursor:auto;” >This is header < /h1 >
Options:
A. < h1 > This is header 1< /h1 >
B. < h1 align=”center” > This is header 1< /h1 >
C. < h1 onClick=”dothis(‘sc1′)” >This is header < /h1 >
D. < h1 style=”cursor:auto;” >This is header < /h1 >
20.
Whichtag event is
fired when the user leaves the document?
Options:
A. onunload
B. onundo
C. onredo
D. onerror
Options:
A. onunload
B. onundo
C. onredo
D. onerror
21. Consider
the above code. What will be the impact upon the contents of the element if
both the style sheets define the same class?
This question is based upon the figure shown below:
This question is based upon the figure shown below:
22. Options:
A. The contents of the element will be of red color and will inherit all the effects of style.css.
B. The contents of the element will be of blue color and will inherit all the effects of style1.css.
C. The contents of the element will be of white color and will inherit all the effects of style.css and style1.css.
D. None of the style effects will be applied to the contents of the element.
A. The contents of the element will be of red color and will inherit all the effects of style.css.
B. The contents of the element will be of blue color and will inherit all the effects of style1.css.
C. The contents of the element will be of white color and will inherit all the effects of style.css and style1.css.
D. None of the style effects will be applied to the contents of the element.
23.
The following link is
placed on an HTML webpage.
< a href=”http://msdn.com/” target=”_blank” < /a >
What do you infer from it?
Options:
A. It will open the site msdn.com in the same window.
B. It will open the site msdn.com in a new window.
C. It will open the site msdn.com in a frame below.
D. It will not be clickable as it is not formed correctly.
< a href=”http://msdn.com/” target=”_blank” < /a >
What do you infer from it?
Options:
A. It will open the site msdn.com in the same window.
B. It will open the site msdn.com in a new window.
C. It will open the site msdn.com in a frame below.
D. It will not be clickable as it is not formed correctly.
24.
Which form event is
fired on the click of a button using a button tag with its type attribute value
equal to submit?
Options:
A. onload
B. onsubmit
C. onunload
D. onreset
Options:
A. onload
B. onsubmit
C. onunload
D. onreset
25.
What is the function
of onobsolete, an application cache API method in HTML 5.0?
Options:
A. It reflows the HTML document using updated cached content.
B. It triggers an event when the cache content has been marked as obsolete.
C. It triggers an event when the cache content has been updated.
D. It updates the cache for the current document in the background.
Options:
A. It reflows the HTML document using updated cached content.
B. It triggers an event when the cache content has been marked as obsolete.
C. It triggers an event when the cache content has been updated.
D. It updates the cache for the current document in the background.
26.
Which of the following
is NOT a valid attribute for the < video > element in HTML 5.0?
Options:
A. controls
B. autoplay
C. disabled
D. preload
Options:
A. controls
B. autoplay
C. disabled
D. preload
27.
Which of the following
is an INVALID value for the type attribute of command tag?
Options:
A. checkbox
B. radio
C. command
D. text
Options:
A. checkbox
B. radio
C. command
D. text
28.
Which of the following
is correct with regard to the oncanplaythrough event fired by media resources
in the HTML 5.0 document?
Options:
A. The script will run when the media has reached the end.
B. The script will run when the media is played to the end, without stopping for buffering.
C. The script will run when media data is loaded.
D. The script will run when the length of the media is changed.
Options:
A. The script will run when the media has reached the end.
B. The script will run when the media is played to the end, without stopping for buffering.
C. The script will run when media data is loaded.
D. The script will run when the length of the media is changed.
29.
In HTML 5.0, which of
the following is NOT a valid value for the type attribute when used with the
< command > tag shown below?
< command type=”?” >Click Me!< /command >
Options:
A. button
B. command
C. checkbox
D. radio
< command type=”?” >Click Me!< /command >
Options:
A. button
B. command
C. checkbox
D. radio
30.
Which of the following
is an INVALID keyword value for http-equiv attribute when used with the <
meta > element in HTML 5.0?
Options:
A. content-type
B. expires
C. set-cookie
D. keywords
E. refresh
F. author
Options:
A. content-type
B. expires
C. set-cookie
D. keywords
E. refresh
F. author
31.
What will be the
result if you use the following code to your HTML 5.0 document?
< p >I use < del >MAC< /del > < ins >Microsoft< /ins >!< /p > /p >
Options:
A. I use MAC Microsoft!
B. I use MAC Microsoft!
C. I useMAC Microsoft!
D. I use MAC Microsoft!
< p >I use < del >MAC< /del > < ins >Microsoft< /ins >!< /p > /p >
Options:
A. I use MAC Microsoft!
B. I use MAC Microsoft!
C. I use
D. I use MAC Microsoft!
32.
What is the role of
the < dfn > element in HTML 5.0?
Options:
A. It is used to define important text.
B. It is used to define computer code text.
C. It is used to define sample computer code.
D. It is used to define a definition term
Options:
A. It is used to define important text.
B. It is used to define computer code text.
C. It is used to define sample computer code.
D. It is used to define a definition term
33.
Which of the following
is NOT a supported attribute of the < ol > element in HTML 5.0?
Options:
A. type
B. reversed
C. start
D. compact
Options:
A. type
B. reversed
C. start
D. compact
34.
You want to create a
link for your website allowing users to email the webmaster. How will you
implement this if the webmaster’s email address is webmaster@xcompany.com?
Options:
A. < a href=”mailto:webmaster@xcompany.com” >webmaster< /a >
B. < a href=”webmaster@xcompany.com”>webmaster< /a >
C. < a http=”mail:webmaster@xcompany.com”>webmaster< /a >
D. < mail http=”send:webmaster@xcompany.com”>webmaster< /mail >
Options:
A. < a href=”mailto:webmaster@xcompany.com” >webmaster< /a >
B. < a href=”webmaster@xcompany.com”>webmaster< /a >
C. < a http=”mail:webmaster@xcompany.com”>webmaster< /a >
D. < mail http=”send:webmaster@xcompany.com”>webmaster< /mail >
35.
While rendering your
HTML 5.0 web page, which of the following < link > element files will get
skipped by a compliant user agent if you include the link elements shown below
in your document?
< link rel=”stylesheet” href=”A” type=”text/plain” > < link rel=”stylesheet” href=”B” type=”text/css” >
Options:
A. A link element whose href is “B”
B. A link element whose href is “A”
C. None of the above
< link rel=”stylesheet” href=”A” type=”text/plain” > < link rel=”stylesheet” href=”B” type=”text/css” >
Options:
A. A link element whose href is “B”
B. A link element whose href is “A”
C. None of the above
36.
In HTML 5.0, what is
the function of the sandbox attribute when used with < iframe > as shown
below?
< iframe src=”aaa ” sandbox=? >< /iframe >
Options:
A. It is used to define the restrictions to the frame content.
B. It is used to define the URL of the document that should appear in the iframe.
C. It is used to specify that an iframe should appear as if it is part of the document the iframe is in.
< iframe src=”aaa ” sandbox=? >< /iframe >
Options:
A. It is used to define the restrictions to the frame content.
B. It is used to define the URL of the document that should appear in the iframe.
C. It is used to specify that an iframe should appear as if it is part of the document the iframe is in.
37.
In HTML 5.0, how will
the script be executed if you use the script element shown below?
< script src=”script.js” type=”text/javascript” defer=”defer” >< /script >
Options:
A. The script is fetched and executed immediately, before the user agent continues parsing the page.
B. The script will be executed when the page has finished parsing.
C. The script will be executed asynchronously, as soon as it is available.
< script src=”script.js” type=”text/javascript” defer=”defer” >< /script >
Options:
A. The script is fetched and executed immediately, before the user agent continues parsing the page.
B. The script will be executed when the page has finished parsing.
C. The script will be executed asynchronously, as soon as it is available.
38.
Which of the following
is not a valid input type of the form tag?
Options:
A. checkbox
B. image
C. hidden
D. button
E. All are valid
Options:
A. checkbox
B. image
C. hidden
D. button
E. All are valid
39.
Which of the following
represents INVALID syntax for defining an attribute value in an HTML 5.0
document?
Options:
A. < input name =’be evil’ / >
B. < input name=be evil / >
C. < input name = “be-evil” / >
D. All of the above.
Options:
A. < input name =’be evil’ / >
B. < input name=be evil / >
C. < input name = “be-evil” / >
D. All of the above.
40.
Which of the following
attributes comes in handy when borders have to be put between groups of columns
instead of every column?
Options:
A. col
B. colgroup
C. rowspan
D. row
Options:
A. col
B. colgroup
C. rowspan
D. row
41.
Which of the following
would give a yellow background to the web page?
Note: The code used in the “correct” answer below was deprecated in HTML 4.01! Use styles instead for new code.
Options:
A. < body backcolor=”Yellow” >
B. < body background=”Yellow” >
C. < body bgcolor=”Yellow” >
D. < body color=”Yellow” >
Note: The code used in the “correct” answer below was deprecated in HTML 4.01! Use styles instead for new code.
Options:
A. < body backcolor=”Yellow” >
B. < body background=”Yellow” >
C. < body bgcolor=”Yellow” >
D. < body color=”Yellow” >
42.
Which of the following
languages will you use to paint the graphics designed using the HTML 5.0 <
canvas > tag?
Options:
A. VB script
B. JavaScript
C. PostScript
D. None of the above
Options:
A. VB script
B. JavaScript
C. PostScript
D. None of the above
43.
How will you bind the
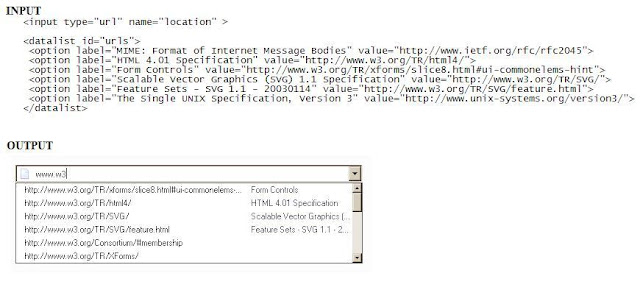
datalist option (shown below) with an element,
whose type attribute is set to url, to get the result shown in the image?
This question is based upon the figure shown below:
This question is based upon the figure shown below:
Options:
A. User should define an accept attribute to the input element whose type is url.
B. User should define multiple attribute to the input element whose type is url.
C. User should define a list attribute to the input element whose type is url.
D. User should define a placeholder attribute to the input element whose type is url.
A. User should define an accept attribute to the input element whose type is url.
B. User should define multiple attribute to the input element whose type is url.
C. User should define a list attribute to the input element whose type is url.
D. User should define a placeholder attribute to the input element whose type is url.
44. Which of the following video file formats are currently
supported by the <video> element of HTML 5.0?
Ans: b. MPEG 4
45. Which of the following is NOT a valid attribute for the
element in HTML 5.0?
Ans: c. http-equiv
46. Which HTML 5.0 element will you use to group the related
options in a drop-down list?
Ans: a. optgroup
47. Which of the following statements is correct if you allow the
user to select only one radio button from a group of radio buttons?
Ans : a. The name of the input tag must be the
same for all the radio buttons.
48. What will be the result if you use the following code to your
HTML 5.0 document?
Ans : a. I use MAC Microsoft!
49. Which of the following is NOT a valid syntax for the
<h1> element in HTML 5.0?
Ans : b. <h1 align=”center”> This is header
1</h1>
50. Which of the following <link> attributes are NOT
supported in HTML 5.0?
Ans : d. charset
51. When is the window onstorage event triggered in the HTML
document?
Ans : b. It is triggered when a document loads.
52. Which of the following events is NOT supported in HTML 5.0?
Ans : d. onreset
53. Which of the following is NOT a valid value for the
Ans: a. It is used to define the restrictions to
the frame content.
54. How does a button created by the <button> tag differ
from the one created by an <input>tag ?
Ans: c. An input tag button can include images as
well.
55. Which of the following statements is correct if you invoke
the window.prompt (message, default) web application API method in HTML 5.0?
Ans d. Both b and c.
56. How will you cancel the timeouts that are set with the
setInterval() API method identified by the handlers in HTML 5.0?
Ans : a. window.clearInterval (handle)
57. How will you return a reference to the parent of the current
window or subframe in an HTML 5.0
58. web application?
Ans : b. window.parent
59. What will be the browsing context if the browsing context name
is _top when the HTML 5.0 web page is loading?
Ans : b. It will load the linked document in the
topmost frame.
60. Which <body> tag event is fired when the user leaves
the document?
Ans : a. onunload
61. Which of the following are valid HTML 5.0 elements?
Ans : a. <canvas>
62. Which of the following statements is/are correct for a
blockquote?
Ans : b. It defines the start of a long quote.
63. In HTML 5.0, how will the script be executed if you use the
script element shown below?
Ans : b. The script will be executed when the
page has finished parsing.
64. Which of the following is NOT a valid attribute for the
<video> element in HTML 5.0?
Ans: b. disabled
65. You are writing the code for an HTML form and you want the
browser to retain the form’s input values. That is, if a user submits the form
and presses the browser’s back button, the fully populated form is displayed
instead of a blank form. Which of the following HTML 5.0 attributes will you
use?
Ans: d. formtarget
66. How does a button created by the <button> tag differ
from the one created by an <input> tag?
Ans : c. An input tag button can include images
as well.
67. How will you change the value of the cookies and items in the
Storage objects of the localStorage attributes in HTML 5.0?
Ans : b. By invoking the window.
navigator.yieldForStorageUpdates() API method.
68. Which of the following is a valid attribute for the
<colgroup> element in an HTML 5.0 document?
Ans : b. span
69. Which of the following languages will you use to paint the
graphics designed using the HTML 5.0 <canvas> tag?
Ans : b. JavaScript
70. Which of the following <iframe> attributes are NOT
supported in HTML 5.0?
Ans : b. marginheight
71. Which of the following is true of the above code?
Ans : a. Only the Yahoo link will open in a new
window.
72. What is the purpose of the <q> element in HTML 5.0?
Ans : c. It is used to define the start of a
short quotation.
73. Which of the following is NOT a supported attribute of the
<ol> element in HTML 5.0?
Ans: c.
compact
74. What is the purpose of the <keygen> element in HTML
5.0?
b. It is used to generate a public-private key
pair in an HTML 5.0 web page.
Which event is fired when an element loses its
focus in HTML 5.0 document?
Ans: c. onblur
75. Which of the following is NOT a valid attribute for the
<link> element in HTML 5.0?
Ans : c. http-equiv
76. How will the target URL open when you define the <a>
element in your HTML 5.0 document as shown below?
77. <a href=”http://www.yahoo.com” target=”_self”>Click
here</a>
Ans : c. The target URL will open in the same
document in which it was clicked.
78. Which of the following is NOT a supported attribute of the
<ol> element in HTML 5.0?
Ans : d. compact
79. Which of the following is NOT a valid syntax for the
<link> element in HTML 5.0?
Ans : c. <link rel=”alternate”
type=”application/pdf” hreflang=”fr” href=”manual-fr”>
80. In HTML 5.0, what is the function of the sandbox attribute
when used with <iframe> as shown below?
Ans : a. It is used to define the restrictions to
the frame content.
81. You specified a base tag and anchors as follows:
Ans : 2. <a
href=”http://www.yahoo.com”>Yahoo</a
82. When is the window onstorage event triggered in the HTML
document?
Ans: d. It is triggered when a document performs
an undo function.
83. Which of the following tags would assist in creating named
groups within a select list?
Ans: c. optgroup
84. Which of the following is an INVALID value for the type
attribute of command tag?
Ans : d. text
85. Suppose you placed four radio buttons on a web form. Which of
the following statements is correct for the code shown above?
Ans : c. The user can choose only one option out
of the four.
86. What is the output when you use the HTML 5.0 code snippet
shown below?
Ans : b. It will alert saying “[object Window]”
when the document is loaded.
87. Suppose you add the input code given above to your HTML web
page. What result will be returned by the JavaScript function when you click
the button marked as A in the image?
Ans: b. text
88. What is the default background color for the canvas element
in HTML 5.0?
Ans : c. Transparent
89. Which of the following is the correct syntax to define a
charset in the HTML 5 <meta> element?
Ans : b. <meta charset=”ISO-8859-1″>
90. When does the ondragleave mouse event get fired in HTML 5.0?
Ans : b. It gets fired when an element leaves a
valid drop target.
91. Which of the following represents INVALID syntax for defining
an attribute value in an HTML 5.0 document?
Ans : d. All of the above.
92. Which of the following are valid values for the
contenteditable attribute of theelement in HTML 5.0?
Ans: a. true
93. Which media event is triggered when there is an error in
fetching media data in HTML 5.0?
Ans : c. onsuspend
94. Which of the following is the correct method to load another
web page or reload the same page in HTML 5.0?
Ans : d. All of the above
95. What is the function of the history traversal task source in
HTML 5.0?
Ans : c. It is used to queue calls to
history.back() and similar APIs.
96. Which of the following is an INVALID parameter for the
window.navigator.registerContentHandler API method in an HTML 5.0 web
application?
Ans : c. scheme
97.
98.
You want to display a table listing out customer
names and their contact information. The heading of the table is shown in the
given figure. What is the code for creating the first line of the table
heading?
Ans: b .<tr> <th>Customer
Name</th> <th colspan=3>Contact</th> </tr>
99.
Which of the following are valid values for the
contenteditable attribute of the <figure> element in HTML 5.0?
Ans : a. true
100. Which of the following would give a yellow background to the
web page?
Note: The code
used in the “correct” answer below was deprecated in HTML 4.01! Use styles
instead for new code.
Ans : c.
<body bgcolor=”Yellow”>
Which of the following is NOT a valid value for
the type attribute of the <input> element in HTML 5.0?
Ans : f. All
of the above are the valid values for <input> element
Which event is fired when the history of the browser window
changes?
Ans : a.
onpopstate
Which of the following is correct with regard to the
oncanplaythrough event fired by media resources in the HTML 5.0 document?
Ans : b. The
script will run when the media is played to the end, without stopping for
buffering.
A piece of text contains many blank spaces within it. Which
of the following tags would be suitable to display the text as it was originally
formatted?
Ans: d. pre
Which of the following <section> elements have the
correct attribute assignment as per HTML 5.0?
Ans: c.
<section id=”EXAMPLE”>…</section>
Which of the following elements preserves spaces and line
breaks, and displays the text in fixed-width font?
Ans : b.
<pre>
Which <iframe> attribute is used to define the
restrictions to the frame content in HTML 5.0?
Ans : b.
sandbox
How will the target URL open when you define the <a>
element in your HTML 5.0 document as shown below?
Ans : c. The
target URL will open in the same document in which it was clicked.
Which form event is fired on the click of a button using a
button tag with its type attribute value equal to submit?
Ans : b.
onsubmit
Which of the following is an INVALID keyword value for
http-equiv attribute when used with the <meta> element in HTML 5.0?
Ans : b.
expires
Which of the following is NOT an attribute of the
<meta> element in HTML 5.0?
Ans: d. scheme
Which of the following are valid mouse events in HTML 5.0?
Ans : a. ondblclick
What will be the result if you use the following code to your
HTML 5.0 document?
<bdo dir=”rtl”> Here is some text that should be
written to your document. </bdo>
Ans : a.
.tnemucod ruoy ot nettirw eb dluohs taht txet emos si ereH
Which media event will be fired when a media resource element
suddenly becomes empty?
Ans: d.
onemptied
You have the following directory structure.
webroot->products->ordered->delivered
Ans : b. <a
href=”../../Products.html”> All Products </a>
In HTML 5.0, which of the following attributes of the
<object> element refers to the location of the object’s data?
Ans : c. data
The following link is placed on an HTML webpage.
<a href=”http://msdn.com/” target=”_blank”> MSDN
</a>
What do you infer from it?
Ans : b. It
will open the site msdn.com in a new window.
What will be the return value when using the
window.navigator.appName API method in an HTML 5.0 web application?
Ans : d. It
will return the name of the browser.
What is the role of the <dfn> element in HTML 5.0?
Ans : d. It is
used to define a definition term
A computer programming book has to go online. Which of the
following tags is ideal for displaying the program snippets?
Ans : b.
<code>
In which of the following conditions is a browsing context A allowed
to navigate a second browsing context B?
Ans : d. All
of the above
Which of the following statements are correct with regard to
<hr> and <br> elements of HTML 5.0?
Ans : b.
<hr> element is used to insert the horizontal line within your document
and <br> element is used to insert a single line break.
You want to display a table listing out customer names and their contact information.
The heading of the table is shown in the given figure. What is the code for
creating the first line of the table heading?
a. <tr>
<th>Customer Name</th>
<th rowspan=3>Contact</th>
</tr>
b.<tr>
<th>Customer Name</th>
<th colspan=3>Contact</th>
</tr>***Answer**
c.<tr>
<th>Customer Name</th>
<th cellpadding=3>Contact</th>
</tr>
d.<tr>
<th>Customer Name</th>
<th cA
a. <tr>
<th>Customer Name</th>
<th rowspan=3>Contact</th>
</tr>
b.<tr>
<th>Customer Name</th>
<th colspan=3>Contact</th>
</tr>***Answer**
c.<tr>
<th>Customer Name</th>
<th cellpadding=3>Contact</th>
</tr>
d.<tr>
<th>Customer Name</th>
<th cA
How will you return a reference to the parent of the current
window or subframe in an HTML 5.0web application?
a.window.top
b. window.parent***Answer**
c.window.frameElement
d.None of the above
a.window.top
b. window.parent***Answer**
c.window.frameElement
d.None of the above
Suppose you add the input code given above to your HTML web page.
What result will be returned by the JavaScript function when you click the
button marked as A in the image?
a.number
b.text***Answer**
c.button
d.None of the aboveA
a.number
b.text***Answer**
c.button
d.None of the aboveA
What is the default background color for the
canvas element in HTML 5.0?
a.Black
b.White
c.Transparent***Answer**
d.Gray
a.Black
b.White
c.Transparent***Answer**
d.Gray
Which form event is fired on the click of a button using a
button tag with its type attribute value equal to submit?
a. onload
b. onsubmit***Answer**
c.onunload
d.onreset
a. onload
b. onsubmit***Answer**
c.onunload
d.onreset
Which of the following video file
formats are currently supported by the <video> element of HTML 5.0?
a.CCTV
b. MPEG 4***Answer**
c. Ogg***Answer**
d. 3GPP
a.CCTV
b. MPEG 4***Answer**
c. Ogg***Answer**
d. 3GPP
Which of
the following are valid values for the contenteditable attribute of theelement
in HTML 5.0?
a.true***Answer**
b.false***Answer**
c.0
d.1
a.true***Answer**
b.false***Answer**
c.0
d.1
How does a button created by the <button> tag differ from
the one created by an <input>tag ?
a. An input tag button can be a reset button too.
b. A button tag button can be a reset button too.
c. An input tag button can include images as well.***Answer**
d. A button tag can include images as well.
a. An input tag button can be a reset button too.
b. A button tag button can be a reset button too.
c. An input tag button can include images as well.***Answer**
d. A button tag can include images as well.
Which media event is triggered when there is an error in
fetching media data in HTML 5.0?
a. onstalled
b. onwaiting
c. onsuspend***Answer**
d.oninvalid
a. onstalled
b. onwaiting
c. onsuspend***Answer**
d.oninvalid
Which of the following attributes comes in handy when borders
have to be put between groups of columns instead of every column?
a.col
b.colgroup***Answer**
c.rowspan
d. row
a.col
b.colgroup***Answer**
c.rowspan
d. row
Which of the following is NOT a valid attribute for
the element in HTML 5.0?
a.hreflang
b.rel
c.http-equiv***Answer**
d.media
a.hreflang
b.rel
c.http-equiv***Answer**
d.media
Which of the following HTML 5.0 elements is used to embed Java
applets into your HTML 5.0 web page?
a.<applet>
b.<object>
***Answer**
c. <source>
d.<progress>
a.<applet>
b.<object>
***Answer**
c. <source>
d.<progress>
Which
of the following are the valid values of the <a> element's target
attribute in HTML5?
Ans: a._blank
b. _self
c. _top
Which
media event is triggered when there is an error in fetching media data in
HTML5?
Ans: a.Onstalled
What
is the internal/wire format of input type=”date” in HTML5?
Ans: a. YYYY-MM-DD
How
can audio files be played in HTML5?
var sound = new
Audio("file.wav");
Ans: d. Sound.play();
Ans: d. Sound.play();
True
or False:
HTML5 Canvas can be used to create images.
Ans: a. True
Which
event is fired when an element loses its focus in an HTML5 document?
Ans:c. Onblur
Which
of the following are sample use cases for HTML5 web workers?
Ans: d. All of
these
In
HTML5, which of the following is not a valid value for the type attribute when
used with the <command> tag shown below? <command
type="?">Click Me!</command>
Ans: a. Button
What
is the limit to the length of HTML attributes?
Ans: a. There
is no limit
Which
following are valid default values for the <input type="date">
HTML5 element?
Ans: b. 2013-05-30
Which
is the standard method for clearing a canvas?
Ans: a. context.clearRect
( x, y, w, h);
Once
an application is offline, it remains cached until the following happens
(select all that apply):
Ans: b. The
manifest file is modified
How
does a button created by the <button> tag differ from the one created by
an <input> tag?
Ans: d. A button tag can include images as well.
Which
HTML5 doctype declarations are correct?
Ans: c.
<!DOCTYPE html>
Which
of the following <link> attributes are not supported in HTML5?
Ans: a. Rev,
d.charset
The
following are valid use cases of client file/directory access in HTML5, except:
Ans: c. Use
of HTML5 File API
Which
method of HTMLCanvasElement is used to represent image of Canvas Element?
Ans: a. toDataURL()
What does p2p streaming mean when web
applications establish a p2p HTTP connection using HTML?
Ans: a. It means
that streaming of a voice/video frame is direct, without using any server
between them.A
155. When
does the ondragleave mouse event get fired in HTML5?
Ans:b. It
gets fired when an element leaves a valid drop target
Question: 01
Which media event is triggered when there is an error in fetching media data in HTML 5.0?
a. onstalled
b. onwaiting
c. onsuspend
d. oninvalid
Question: 02
Which of the following video file formats are currently supported by the <video> element of HTML 5.0?
a. CCTV
b. MPEG 4
c. Ogg
d. 3GPP
Question: 03
Which of the following is NOT a valid value for the <iframe> sandbox attribute in HTML 5.0?
a. url
b. allow-scripts
c. allow-same-origin
d. allow-formsQuestion: 04
Which of the following is an INVALID value for the type attribute of command tag?
a. checkbox
b. radio
c. command
d. text
Question: 05
What is the function of the history traversal task source in HTML 5.0?
a. It is used for features that react to user interaction, for example, keyboard or mouse input.
b. It is used for features that react to DOM manipulations, for example, the things that happen asynchronously when an element is inserted in the document.
c. It is used to queue calls to history.back() and similar APIs.
d. All of the above.
Question: 06
What will be the result if you use the following code to your HTML 5.0 document?
<p>I use <del>MAC</del> <ins>Microsoft</ins>!</p>
a. I use MAC Microsoft!
b. I use MAC Microsoft!
c. I use MAC Microsoft!
d. I use MAC Microsoft!
Question: 07
You want to create a link for your website allowing users to email thewebmaster. How will you implement this if the webmaster’s email address is webmaster@xcompany.com?
a. <a href=”mailto:webmaster@xcompany.com”>webmaster</a>
b. <a href=”webmaster@xcompany.com”>webmaster</a>
c. <a http=”mail:webmaster@xcompany.com”>webmaster</a>
d. <mail http=”send:webmaster@xcompany.com”>webmaster</mail>
Question: 08
In HTML 5.0, how will the script be executed if you use the script element shown below?
<script src=”script.js” type=”text/javascript” defer=”defer”></script>
a. The script is fetched and executed immediately, before the user agent continues parsing the page.
b. The script will be executed when the page has finished parsing.
c. The script will be executed asynchronously, as soon as it is available.
Question: 09
What is the output when you use the HTML 5.0 code snippet shown below?
<body onload=”alert(this)”>
a. It will alert saying “[object HTMLBodyElement]” when the document is loaded.
b. It will alert saying “[object Window]” when the document is loaded.
c. It will alert saying “[this]” when the document is loaded.
d. The alert message is not properly defined in the body element and an error will be generated when the document is loaded.
Question: 10
A computer programming book has to go online. Which of the following tags is ideal for displaying the program snippets?
a. <emp>
b. <code>
c. <dfn>
d. <cite>
Question: 11
How will you bind the datalist option (shown below) with an <input> element, whose type attribute is set to url, to get the result shown in the image?
This question is based upon the figure shown below:
a. User should define an accept attribute to the input element whose type is url.
b. User should define multiple attribute to the input element whose type is url.
c. User should define a list attribute to the input element whose type is url.
d. User should define a placeholder attribute to the input element whose type is url.
Question: 12
Which of the following are valid HTML 5.0 elements?
a. <canvas> b. <summary>
(Check ALL)
Question: 13
How does a button created by the <button> tag differ from the one created by an <input> tag?
a. An input tag button can be a reset button too.
b. A button tag button can be a reset button too.
c. An input tag button can include images as well.
d. A button tag can include images as well.
Question: 14
Which of the following attributes comes in handy when borders have to be put between groups of columns instead of every column?
a. col
b. colgroup
c. rowspan
d. row
Question: 15
Which of the following is correct with regard to the oncanplaythrough event fired by media resources in the HTML 5.0 document?
a. The script will run when the media has reached the end.
b. The script will run when the media is played to the end, without stopping for buffering.
c. The script will run when media data is loaded.
d. The script will run when the length of the media is changed.
Question: 16
What does the icon attribute of the HTML 5.0 command tag define?
<command icon=”?”>Click Me!</command>
a. It is used to define the url of an image to display as the command.
b. It is used to define the name of the radiogroup this command belongs to.
c. It is used to define if the command is checked or not.
d. It is used to define if the command is available or not.
Question: 17
While rendering your HTML 5.0 web page, which of the following <link> element files will get skipped by a compliant user agent if you include the link elements shown below in your document?
<link rel=”stylesheet” href=”A” type=”text/plain”>
<link rel=”stylesheet” href=”B” type=”text/css”>
a. A link element whose href is “B”
b. A link element whose href is “A”
c. None of the above
Question: 18
Which <body> tag event is fired when the user leaves the document?
a. onunload
b. onundo
c. onredo
d. onerror
Question: 19
How will you change the value of the cookies and items in the Storage objects of the localStorage attributes in HTML 5.0?
a. By invoking the window.dialogArguments() API method.
b. By invoking the window. navigator.yieldForStorageUpdates() API method.
c. By invoking the window.navigator.appName API method.
Question: 20
What is the role of the <dfn> element in HTML 5.0?
a. It is used to define important text.
b. It is used to define computer code text.
c. It is used to define sample computer code.
d. It is used to define a definition term
Question: 21
Which of the following is NOT a valid syntax for the <h1> element in HTML 5.0?
a. <h1> This is header 1</h1>
b. <h1 align=”center”> This is header 1</h1>
c. <h1 onClick=”dothis(‘sc1′)” >This is header </h1>
d. <h1 style=”cursor:auto;”>This is header </h1>
Question: 22
Which form event is fired on the click of a button using a button tag with its type attribute value equal to submit?
a. onload
b. onsubmit
c. onunload
d. onreset
Question: 23
How will you return a reference to the parent of the current window or subframe in an HTML 5.0 web application?
a. window.top
b. window.parent
c. window.frameElement
d. None of the above
Question: 24
In HTML 5.0, which of the following is NOT a valid value for the type attribute when used with the <command> tag shown below?
<command type=”?”>Click Me!</command>
a. button
b. command
c. checkbox
d. radio
Question: 25
What is the default background color for the canvas element in HTML 5.0?
a. Black
b. White
c. Transparent
d. Gray
Question: 26
Which of the following are valid mouse events in HTML 5.0?
a. ondblclick b. ondragstart
(Check ALL)
Question: 27
Which of the following languages will you use to paint the graphics designed using the HTML 5.0 <canvas> tag?
a. VB script
b. JavaScript
c. PostScript
d. None of the above
Question: 28
Consider the following items of a <select> list:
<option value=”89″>Item 1</option>
<option value=”90″>Item 2</option>
Which of the following values would be passed on by clicking the submit button on selecting Item 2 from the list?
a. 89
b. 90
c. Item 1
d. Item 2
Question: 29
Which of the following would give a yellow background to the web page?
Note: The code used in the “correct” answer below was deprecated in HTML 4.01! Use styles instead for new code.
a. <body backcolor=”Yellow”>
b. <body background=”Yellow”>
c. <body bgcolor=”Yellow”>
d. <body color=”Yellow”>
Question: 30
What is the function of onobsolete, an application cache API method in HTML 5.0?
a. It reflows the HTML document using updated cached content.
b. It triggers an event when the cache content has been marked as obsolete.
c. It triggers an event when the cache content has been updated.
d. It updates the cache for the current document in the background.
Question: 31
Which of the following represents INVALID syntax for defining an attribute value in an HTML 5.0 document?
a. <input name =’be evil’ />
b. <input name=be evil />
c. <input name = “be-evil” />
d. All of the above.
Question: 32
Consider the above code. What will be the impact upon the contents of the element if both the style sheets define the same class?
This question is based upon the figure shown below:
a. The contents of the element will be of red color and will inherit all the effects of style.css.
b. The contents of the element will be of blue color and will inherit all the effects of style1.css.
c. The contents of the element will be of white color and will inherit all the effects of style.css and style1.css.
d. None of the style effects will be applied to the contents of the element.
Question: 33
a. hreflang
b. rel
c. http-equiv
d. media
Question: 34
a. The name of the input tag must be the same for all the radio buttons.
b. The value of the input tag must be the same for all the radio buttons.
c. The display text of the input tag must be the same for all the radio buttons.
d. All the radio buttons must be added to the same group using the <optgroup> tag.
Question: 35
a. content-type
b. expires
c. set-cookie
d. keywords
e. refresh
f. author
Question: 36
a. height
b. marginheight
c. sandbox
d. scrolling
Question: 37
<iframe src=”aaa ” sandbox=?></iframe>
a. It is used to define the restrictions to the frame content.
b. It is used to define the URL of the document that should appear in the iframe.
c. It is used to specify that an iframe should appear as if it is part of the document the iframe is in.
Question: 38
a. type
b. reversed
c. start
d. compact
Question: 39
a. It is triggered when the window is resized.
b. It is triggered when a document loads.
c. It is triggered when a document performs an undo function.
d. It is triggered when the window becomes visible.
Question: 40
a. controls
b. autoplay
c. disabled
d. preload
Which media event is triggered when there is an error in fetching media data in HTML 5.0?
a. onstalled
b. onwaiting
c. onsuspend
d. oninvalid
Question: 02
Which of the following video file formats are currently supported by the <video> element of HTML 5.0?
a. CCTV
b. MPEG 4
c. Ogg
d. 3GPP
Question: 03
Which of the following is NOT a valid value for the <iframe> sandbox attribute in HTML 5.0?
a. url
b. allow-scripts
c. allow-same-origin
d. allow-formsQuestion: 04
Which of the following is an INVALID value for the type attribute of command tag?
a. checkbox
b. radio
c. command
d. text
Question: 05
What is the function of the history traversal task source in HTML 5.0?
a. It is used for features that react to user interaction, for example, keyboard or mouse input.
b. It is used for features that react to DOM manipulations, for example, the things that happen asynchronously when an element is inserted in the document.
c. It is used to queue calls to history.back() and similar APIs.
d. All of the above.
Question: 06
What will be the result if you use the following code to your HTML 5.0 document?
<p>I use <del>MAC</del> <ins>Microsoft</ins>!</p>
a. I use MAC Microsoft!
b. I use MAC Microsoft!
c. I use MAC Microsoft!
d. I use MAC Microsoft!
Question: 07
You want to create a link for your website allowing users to email thewebmaster. How will you implement this if the webmaster’s email address is webmaster@xcompany.com?
a. <a href=”mailto:webmaster@xcompany.com”>webmaster</a>
b. <a href=”webmaster@xcompany.com”>webmaster</a>
c. <a http=”mail:webmaster@xcompany.com”>webmaster</a>
d. <mail http=”send:webmaster@xcompany.com”>webmaster</mail>
Question: 08
In HTML 5.0, how will the script be executed if you use the script element shown below?
<script src=”script.js” type=”text/javascript” defer=”defer”></script>
a. The script is fetched and executed immediately, before the user agent continues parsing the page.
b. The script will be executed when the page has finished parsing.
c. The script will be executed asynchronously, as soon as it is available.
Question: 09
What is the output when you use the HTML 5.0 code snippet shown below?
<body onload=”alert(this)”>
a. It will alert saying “[object HTMLBodyElement]” when the document is loaded.
b. It will alert saying “[object Window]” when the document is loaded.
c. It will alert saying “[this]” when the document is loaded.
d. The alert message is not properly defined in the body element and an error will be generated when the document is loaded.
Question: 10
A computer programming book has to go online. Which of the following tags is ideal for displaying the program snippets?
a. <emp>
b. <code>
c. <dfn>
d. <cite>
Question: 11
How will you bind the datalist option (shown below) with an <input> element, whose type attribute is set to url, to get the result shown in the image?
This question is based upon the figure shown below:
a. User should define an accept attribute to the input element whose type is url.
b. User should define multiple attribute to the input element whose type is url.
c. User should define a list attribute to the input element whose type is url.
d. User should define a placeholder attribute to the input element whose type is url.
Question: 12
Which of the following are valid HTML 5.0 elements?
a. <canvas> b. <summary>
(Check ALL)
Question: 13
How does a button created by the <button> tag differ from the one created by an <input> tag?
a. An input tag button can be a reset button too.
b. A button tag button can be a reset button too.
c. An input tag button can include images as well.
d. A button tag can include images as well.
Question: 14
Which of the following attributes comes in handy when borders have to be put between groups of columns instead of every column?
a. col
b. colgroup
c. rowspan
d. row
Question: 15
Which of the following is correct with regard to the oncanplaythrough event fired by media resources in the HTML 5.0 document?
a. The script will run when the media has reached the end.
b. The script will run when the media is played to the end, without stopping for buffering.
c. The script will run when media data is loaded.
d. The script will run when the length of the media is changed.
Question: 16
What does the icon attribute of the HTML 5.0 command tag define?
<command icon=”?”>Click Me!</command>
a. It is used to define the url of an image to display as the command.
b. It is used to define the name of the radiogroup this command belongs to.
c. It is used to define if the command is checked or not.
d. It is used to define if the command is available or not.
Question: 17
While rendering your HTML 5.0 web page, which of the following <link> element files will get skipped by a compliant user agent if you include the link elements shown below in your document?
<link rel=”stylesheet” href=”A” type=”text/plain”>
<link rel=”stylesheet” href=”B” type=”text/css”>
a. A link element whose href is “B”
b. A link element whose href is “A”
c. None of the above
Question: 18
Which <body> tag event is fired when the user leaves the document?
a. onunload
b. onundo
c. onredo
d. onerror
Question: 19
How will you change the value of the cookies and items in the Storage objects of the localStorage attributes in HTML 5.0?
a. By invoking the window.dialogArguments() API method.
b. By invoking the window. navigator.yieldForStorageUpdates() API method.
c. By invoking the window.navigator.appName API method.
Question: 20
What is the role of the <dfn> element in HTML 5.0?
a. It is used to define important text.
b. It is used to define computer code text.
c. It is used to define sample computer code.
d. It is used to define a definition term
Question: 21
Which of the following is NOT a valid syntax for the <h1> element in HTML 5.0?
a. <h1> This is header 1</h1>
b. <h1 align=”center”> This is header 1</h1>
c. <h1 onClick=”dothis(‘sc1′)” >This is header </h1>
d. <h1 style=”cursor:auto;”>This is header </h1>
Question: 22
Which form event is fired on the click of a button using a button tag with its type attribute value equal to submit?
a. onload
b. onsubmit
c. onunload
d. onreset
Question: 23
How will you return a reference to the parent of the current window or subframe in an HTML 5.0 web application?
a. window.top
b. window.parent
c. window.frameElement
d. None of the above
Question: 24
In HTML 5.0, which of the following is NOT a valid value for the type attribute when used with the <command> tag shown below?
<command type=”?”>Click Me!</command>
a. button
b. command
c. checkbox
d. radio
Question: 25
What is the default background color for the canvas element in HTML 5.0?
a. Black
b. White
c. Transparent
d. Gray
Question: 26
Which of the following are valid mouse events in HTML 5.0?
a. ondblclick b. ondragstart
(Check ALL)
Question: 27
Which of the following languages will you use to paint the graphics designed using the HTML 5.0 <canvas> tag?
a. VB script
b. JavaScript
c. PostScript
d. None of the above
Question: 28
Consider the following items of a <select> list:
<option value=”89″>Item 1</option>
<option value=”90″>Item 2</option>
Which of the following values would be passed on by clicking the submit button on selecting Item 2 from the list?
a. 89
b. 90
c. Item 1
d. Item 2
Question: 29
Which of the following would give a yellow background to the web page?
Note: The code used in the “correct” answer below was deprecated in HTML 4.01! Use styles instead for new code.
a. <body backcolor=”Yellow”>
b. <body background=”Yellow”>
c. <body bgcolor=”Yellow”>
d. <body color=”Yellow”>
Question: 30
What is the function of onobsolete, an application cache API method in HTML 5.0?
a. It reflows the HTML document using updated cached content.
b. It triggers an event when the cache content has been marked as obsolete.
c. It triggers an event when the cache content has been updated.
d. It updates the cache for the current document in the background.
Question: 31
Which of the following represents INVALID syntax for defining an attribute value in an HTML 5.0 document?
a. <input name =’be evil’ />
b. <input name=be evil />
c. <input name = “be-evil” />
d. All of the above.
Question: 32
Consider the above code. What will be the impact upon the contents of the element if both the style sheets define the same class?
This question is based upon the figure shown below:
a. The contents of the element will be of red color and will inherit all the effects of style.css.
b. The contents of the element will be of blue color and will inherit all the effects of style1.css.
c. The contents of the element will be of white color and will inherit all the effects of style.css and style1.css.
d. None of the style effects will be applied to the contents of the element.
Question: 33
a. hreflang
b. rel
c. http-equiv
d. media
Question: 34
a. The name of the input tag must be the same for all the radio buttons.
b. The value of the input tag must be the same for all the radio buttons.
c. The display text of the input tag must be the same for all the radio buttons.
d. All the radio buttons must be added to the same group using the <optgroup> tag.
Question: 35
a. content-type
b. expires
c. set-cookie
d. keywords
e. refresh
f. author
Question: 36
a. height
b. marginheight
c. sandbox
d. scrolling
Question: 37
<iframe src=”aaa ” sandbox=?></iframe>
a. It is used to define the restrictions to the frame content.
b. It is used to define the URL of the document that should appear in the iframe.
c. It is used to specify that an iframe should appear as if it is part of the document the iframe is in.
Question: 38
a. type
b. reversed
c. start
d. compact
Question: 39
a. It is triggered when the window is resized.
b. It is triggered when a document loads.
c. It is triggered when a document performs an undo function.
d. It is triggered when the window becomes visible.
Question: 40
a. controls
b. autoplay
c. disabled
d. preload


No comments:
Post a Comment